How to Create Your Website with Squarespace or Wordpress
Ok! Now that you've made a decision, let's go over how to actually set up your website with Wordpress and Squarespace.
As emphasized in Part 1 of this blog post, outlining the essentials of your website—including purpose, ideal audience, and goals—is incredibly important for the layout of your website.
Even if your goal is simple (ex: showcasing your writing samples), understanding your motivations will help you choose the right template (or theme, Wordpress-wise) for your website and make other appropriate decisions in the future.
*This blog post contains affiliate links! Learn more HERE.*
How to Set Up Your Squarespace Site
I'll start with Squarespace first, since the process of building your site is much more straightforward than it is with Wordpress.
(Leaning towards Wordpress? Feel free to skip ahead and scroll down to my Wordpress tutorial instead.)
1) Choose your template.
You can switch your template at any point in time, but I recommend choosing the template that best meets your goal(s). Again, I suggest mapping out your website before deciding on a template.
Browse Squarespace's template collection by clicking on "Live Preview," and get a feel for the possibilities/limitations of each template. For instance, if parallax scrolling is a feature that you want to at least have as an option for your website, you should make sure the template comes with this feature.
Keep in mind: not all Squarespace templates are created equal. In fact, some templates are more rigid than others in terms of styling and features (e.g. parallax scrolling, sidebars, full-bleed gallery pages, etc.)
Click HERE for comparison charts of all the templates and their features.
TEMPLATE RECOMMENDATIONS:
I personally recommend Brine—or any template in the Brine family—for its flexibility and functionality. FYI, all templates that belong to a "family" share the same basic structure and features. Brine is the parent template of its family, meaning that you can rearrange the template to make it look like any of the child templates. Brine also encompasses a range of useful styling options, from sticky navigation to layered banner images and more.
Two specific features that I love about Brine are parallax scrolling and index pages. While the template that I'm currently using for this website (Pacific) allows me to create index pages (here's an example), it does not come with parallax scrolling as a feature. Just another FYI.
Now, if you really want a sidebar for your website, I'd suggest using Five, which is a great template for bloggers. Overall, I would recommend Brine and Pacific for small business owners, online shops, and bloggers seeking website flexibility. If you're a shop owner and don't need too many bells and whistles, Galapagos is another beautiful option.
SIDE NOTE: I love my current template, but I'll most likely switch to Brine in the future. I've designed multiple sites with the Brine template, and I just love how much you can customize it.
2) Start a free trial & create your account.
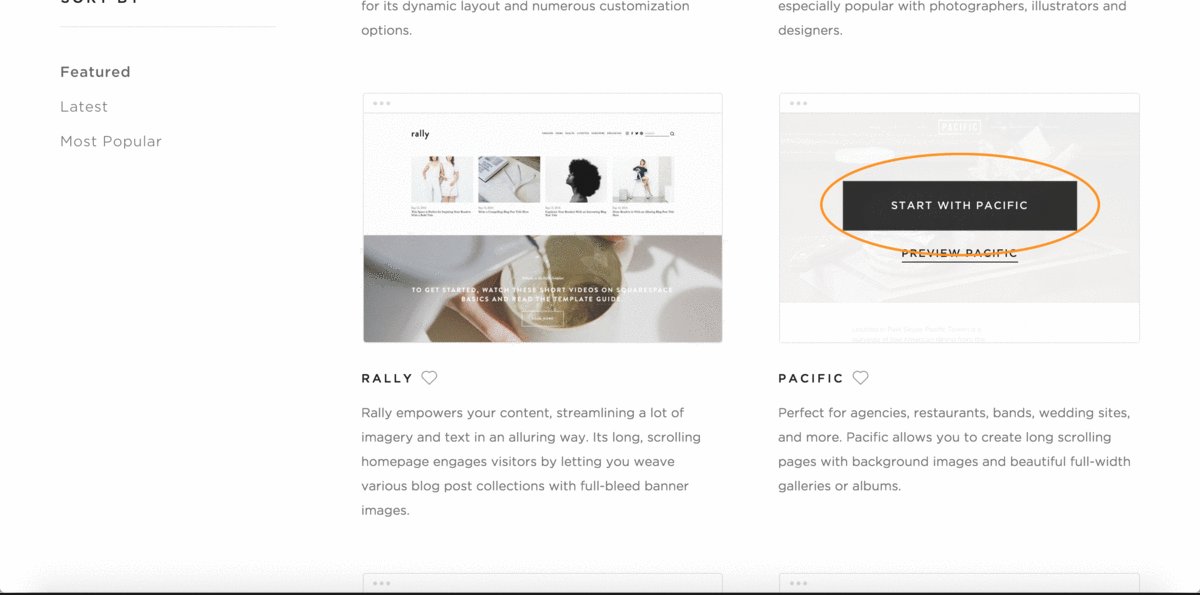
Click "Start with [template name]" once you've previewed all the templates and chosen what you want or at least want to test out.
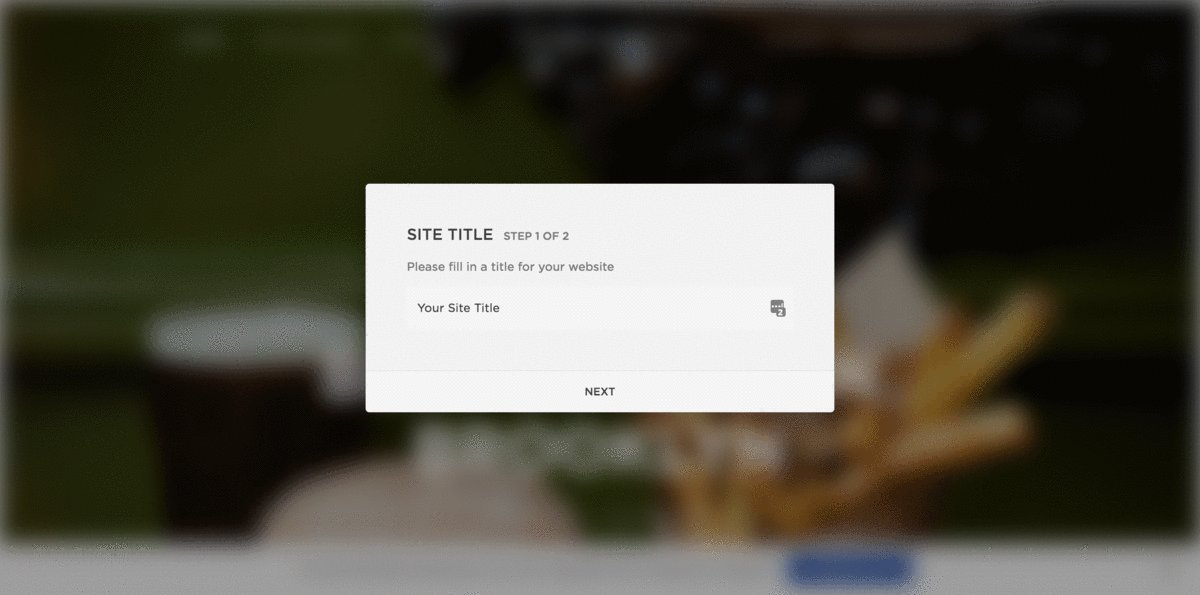
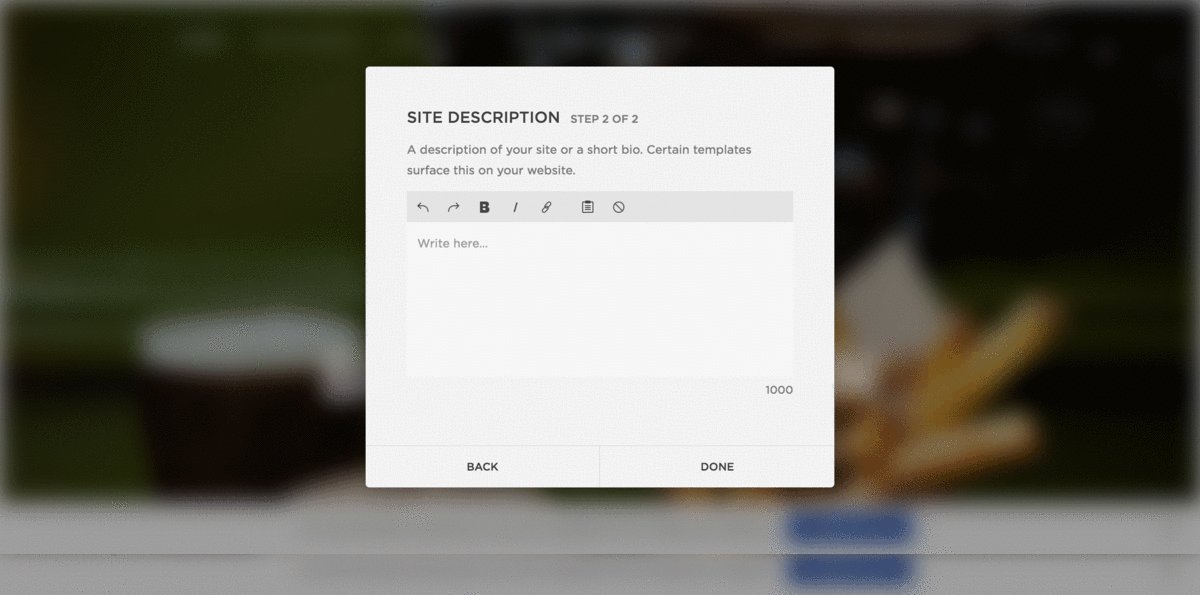
This will take you to the next step, which is to create an account with Squarespace. Go ahead and fill out the required information (or log in if you have an existing account).
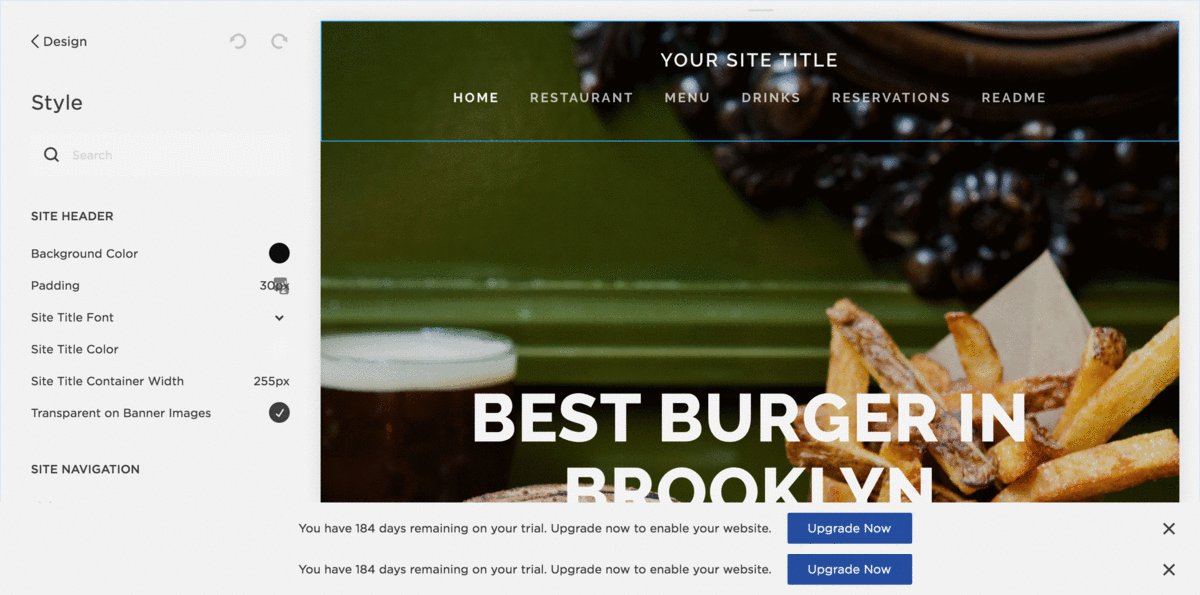
Once you complete this step, Squarespace will load the template you've chosen (with all the preview settings included). You can go ahead and delete the default pages and start from scratch. Or, you can keep the pages and start customizing and editing your website right there.
Click on the "Style Editor" tab to play around with the design and to explore the settings of your chosen template. If you find that this template is not what you wanted, you can always go to the "Design" tab, click "Template," and "Install New Template."
FYI: Squarespace gives you the option of extending your 14-day trial should you need more time deciding.
3) Upgrade your Squarespace plaN.
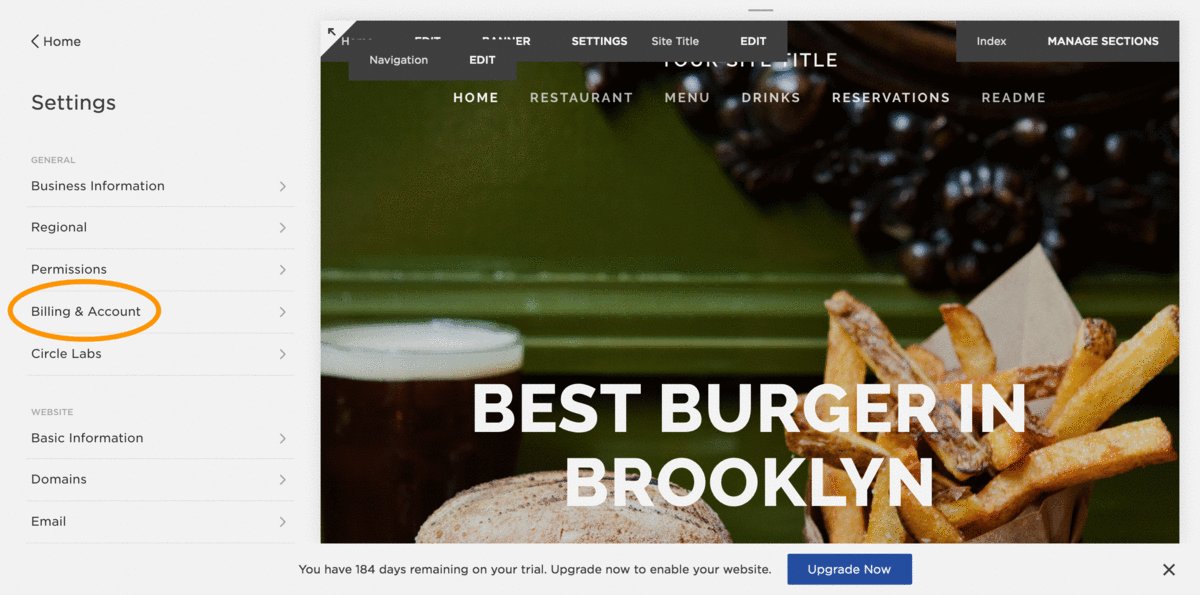
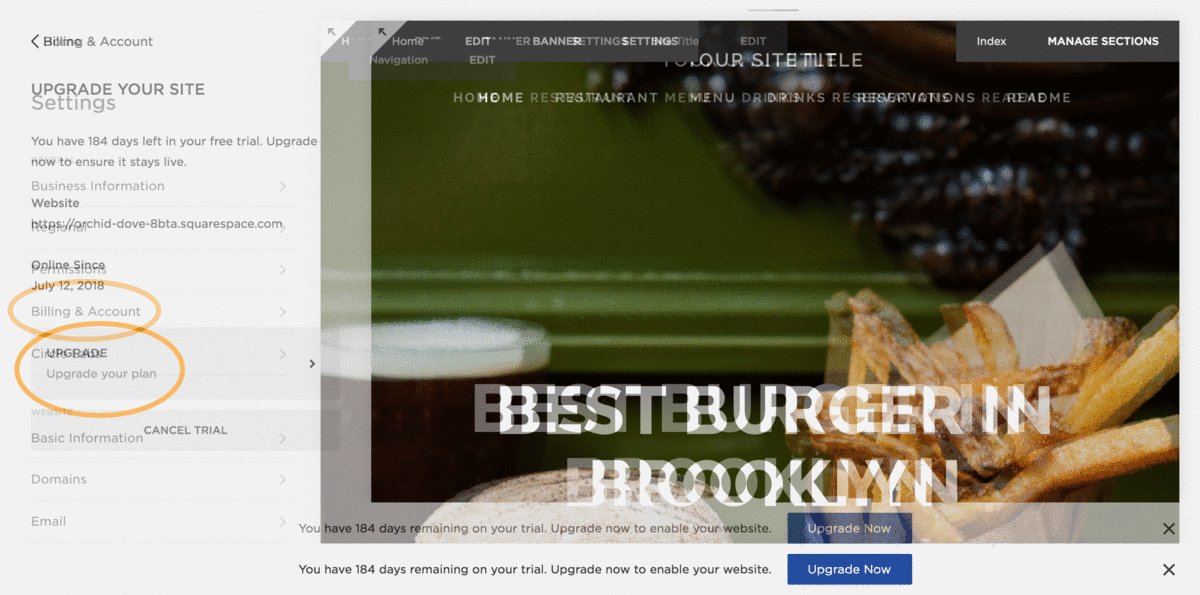
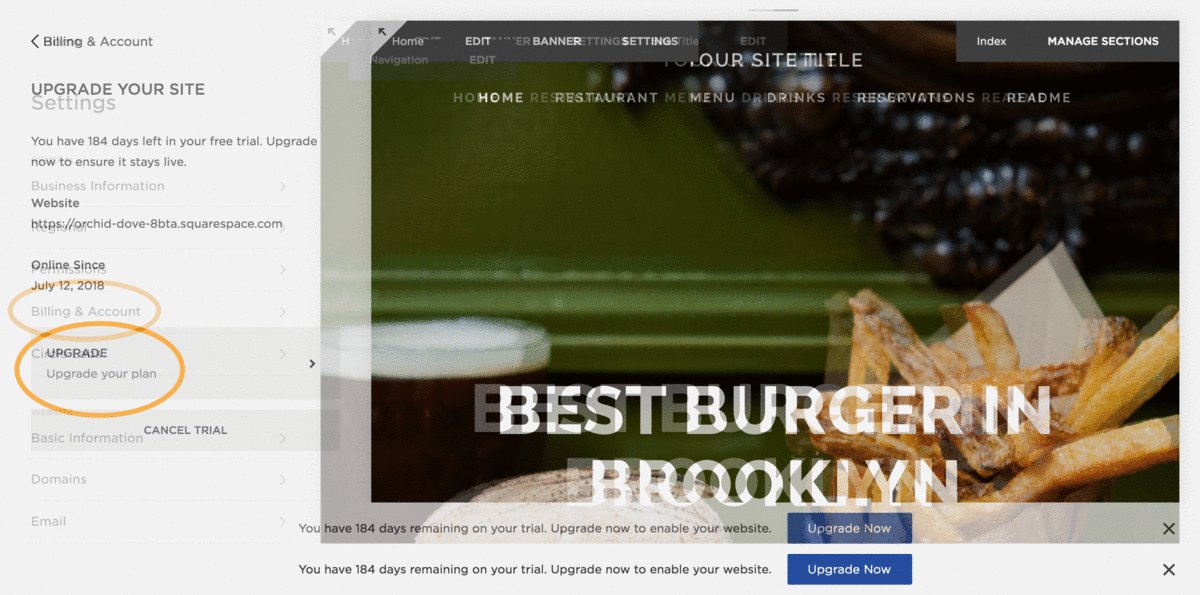
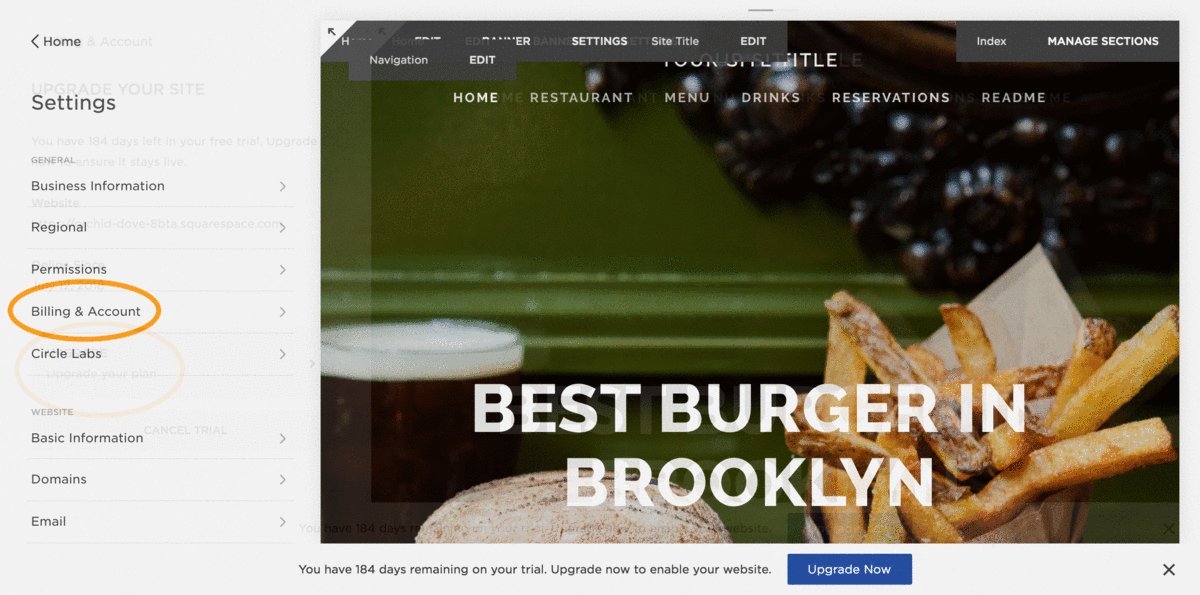
Once you feel confident enough to move onto the next stage, head over to "Settings," click "Billing & Account," and then select "Billing." Afterwards, click "Upgrade" and select the plan that best fits your needs.
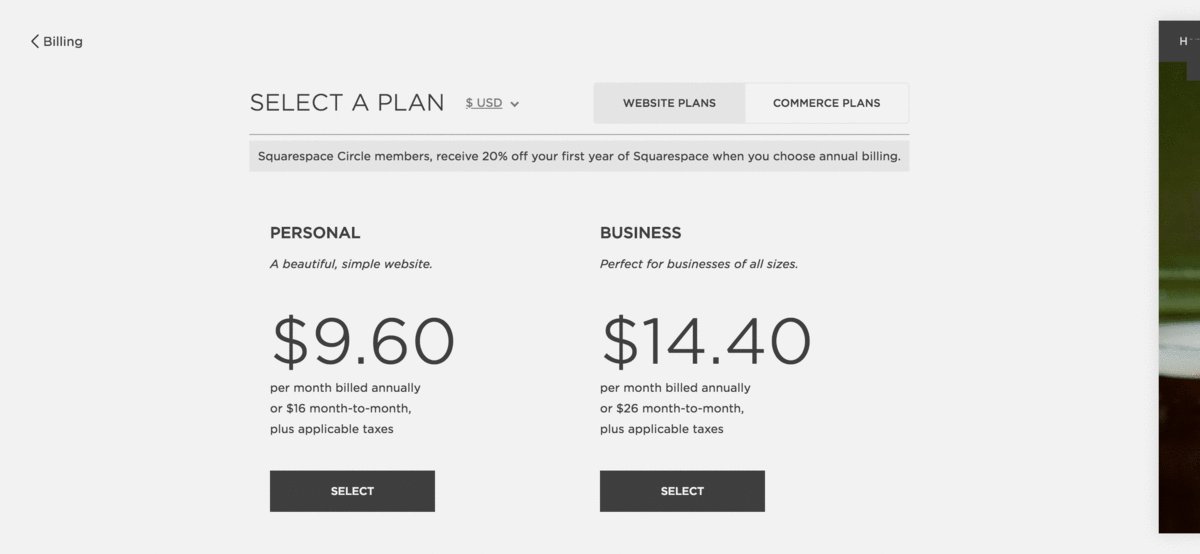
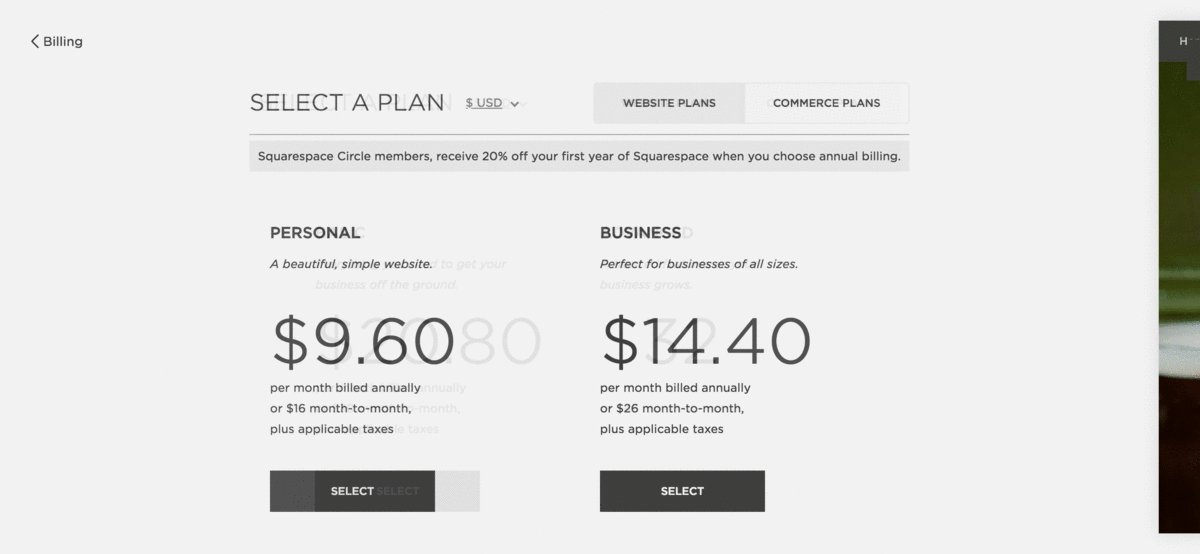
You should see two categories of plans, called "Website Plans" and "Commerce Plans." The Website Plans include "Personal" and "Business" and The Commerce Plans include "Basic" and "Advanced."
If you don't plan to start an ecommerce shop, or only intend to sell a few products on your website (now or in the future), I'd suggest choosing the Business Plan over the Commerce plan. The Business Plan still comes with basic e-commerce capabilities and offers other handy features, such as a professional gmail address, a promotional pop-up box, and so much more. I use the Business Plan myself and highly recommend it.
Another great option is the Personal Plan if you don't need all the aforementioned bells and whistles. I would recommend it for someone who just wants to showcase a portfolio or manage a small blog.
FYI: The “older, legacy” Personal plan has a 20-page limit. (Here's more info on what counts towards a "page.")
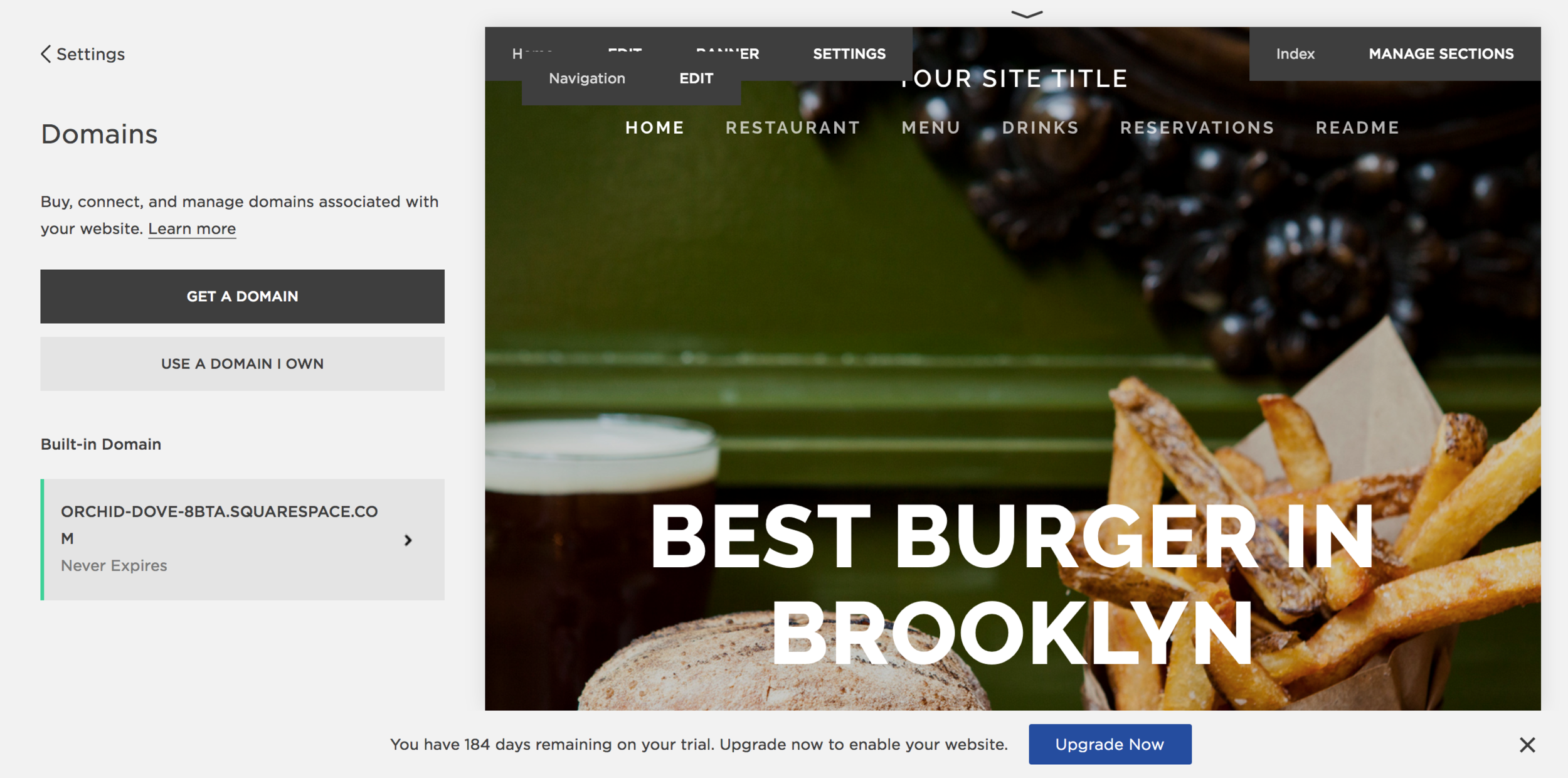
4) Get your free domain with Squarespace.
Once you select your plan, you'll want to create a custom domain to set as your primary domain. You can register the address with Squarespace or "connect a third-party domain," in which case you'll need to log into your third-party service to point the domain to your Squarespace website.
If you purchase an annual billing plan, your domain is free for the first year!
FYI: Each Squarespace account comes with a free ".squarespace.com" URL.
It's always smart to do a quick search of your domain name (even if it's available) on USPTO to confirm that the name hasn't been trademarked or patented by someone else. Let's avoid any potential legal issues!
(DISCLAIMER: I am not a lawyer, please do not take this as legal advice.)
5) Set up an email service with your custom domain. (optional)
If you've upgraded to a Business or Commerce Plan, you'll need to integrate your new G Suite account (i.e. professional ".com" email from Google) with your website. Go to "Settings" and "Email" to get started.
6) Start publishing content and Customizing your website.
Congratulations! Your website is now up and running. If you're not quite ready for the world to see it yet, just set up a temporary cover page as you build your website. Continue experimenting with the Style Editor to customize your Squarespace site and make it look less "template-y."
Struggling to incorporate your personal style? Can't seem to do it with the Style Editor alone? A little coding may be in order.
If you need the help of a designer, I also offer custom branding and design services! As a proud member of Squarespace Circle, I can get you 20% off the first year of your new website or online store (see above image).
(Learn more about my web design packages HERE.)
How to Start Your Wordpress Site
1) purchase your domain.
Make sure the domain address is available and begin comparing prices on reputable registrars, such as Namecheap and Hostgator. I purchased mine on Namecheap and subsequently mapped it to my website host, Siteground (discussed further in my next point).
Another option is to register your domain for free with a web host such as SiteGround or Bluehost.
Click THIS link to get started!
Personally, I got my domain with a third-party service (i.e. Namecheap), because of the convenience factor. I knew I could easily direct my domain to a different host in case I ever decided to switch from Siteground to something else. Plus, I had read that keeping your hosting and domain service separate was a good idea.
TIP: Have your "nameservers" handy when you set up your blog with Siteground or any other host.
2) Get web hosting.
Unlike Squarespace, setting up a Wordpress site requires you to get web hosting (figuratively speaking, an online "house" where all your website files are stored). In my case, I installed my Wordpress blog with Siteground, which is the platform that Wordpress.org officially recommends. This popular web host offers useful features such as 1-click install, auto-updates, caching, data backups, and other noteworthy options.
Click THIS link to host your blog with Siteground!
If you don't know how to set up your blog, let SiteGround take care of this for you and answer any questions that come up along the way. I love how I've never had to wait more than a minute or two to get connected with a Siteground rep via live chat.
Alternatively, if you want to install Wordpress on your own, here's a helpful blog post that'll walk you through all the steps.
Now, let's discuss your options!
According to Siteground:
"The StartUp plan is perfect for people with one website that are starting now." (First year of SiteGround's "StartUp" Plan = $47.40.)
"The GrowBig plan is a great value for money offer, including the option for multiple websites and the SuperCacher that greatly improves a WordPress and Joomla website speed."
"The GoGeek plan is perfect for people with e-commerce and larger sites, or more geeky development needs like staging and GIT integration."
I went with the StartUp plan because, truthfully, I'm pretty cheap and had other business costs to consider outside my blog. But by no means am I suggesting it's the best option.
If you think you'll need more space or want to run more than one blog (i.e. a different niche for each), then the "GrowBig" Plan might be your best option. Choose what suits your long-term needs best!
FYI: The 60% off discount only applies to the first year of each plan.
If you sign up with an existing domain, a free website transfer is included in SiteGround's hosting service:
Why choose SiteGround over Bluehost? Well, according to several reviews comparing the two popular web hosts, Siteground has a faster response time, better 24/7 customer support, and a slew of other winning features.
Customer support is probably my biggest consideration when I make any long-term investments. That's why I ended up choosing Siteground over Bluehost, and so far I'm really happy with my decision.
3) Migrate old posts to your new blog. (OPTIONAL)
This step might not apply to you at all (hence "optional"), but here's how to transfer content from your Wordpress.com blog to a self-hosted blog:
Sign into Wordpress.com.
Click "Export" and grab your XML file.
Import the file into your new self-hosted blog.
This proved to be a quick process in my case, as I didn't have much content to move over to begin with. However, the loading time might take a bit, depending on how many files you need to migrate. (Here's a helpful article!)
SIDE NOTE: Not all of the photos from my old image library transferred over to my new blog. Be on the lookout for any broken links or missing images once you've imported old site data to your new blog/website!
4) downloaD essential plugins.
Just to name a few...
Akismet Anti-Spam: Protects your blog from spam comments.
Jetpack: Gives you access to stats and lots of Wordpress.com features.
Short Pixel Image Optimizer: Makes your website load faster by optimizing your image library.
Yoast SEO: Helps you make your blog posts more searchable. It's the best free SEO plugin out there.
Better Click to Tweet: Allows you to create tweetable content straight from within your blog posts.
Click here to see a full list of recommended plugins!
5) purchase a responsive Wordpress theme (or design it yourself).
When I started my personal blog, I was already hard at work on the design for my business website, gawoonchung.com. Since I didn't want to stress out over another design, I bought a Wordpress theme that would make my blog look professional without having to do the legwork myself.
That said, the theme I ended up purchasing cost a whopping $50 (including tax). I was only willing to invest this much because I knew I wanted a classic-looking theme that would hopefully stand the test of time.
As a new blogger, you might not want to spend so much money on a single theme. And that's totally fine! You can always find affordable, well-designed themes on Etsy, Creative Market, and a wealth of other template shops. All you have to do, in the case of Creative Market, is to adjust the search filter to reflect your desired budget range (see image).
If you're not much of a designer, save yourself the headache and purchase a theme online. Here are some of my recommendations: Creative Market, Etsy (ex: CityHouseDesign), *Kotryna Bass, Pipdig, Restored316, Solo Pine, Station Seven, and Theme Forest.
*I purchased a theme from Kotryna Bass and had a really good experience with their customer service. They also offer free theme installation with your purchase. Lifestyle bloggers should definitely check out Kotryna's themes!
Lastly, if you've done some research on child themes, you may have heard of the Genesis Wordpress Framework by Studiopress and Divi by Elegant Themes. These are both pricey but worthwhile options for customizing your site and building beautiful themes. As I don't use Genesis or Divi myself, I can't really discuss which service is better. However, I'd definitely recommend looking into this as I've heard many great things about both! (Read this blog post for more info.)
Got Any Questions?
Feel free to comment below! I'd love to see how I can help you further. As a reminder, choosing a website platform is not really the most important aspect of launching an effective website—but it is obviously a necessary step.
Stop hesitating. Start doing! :)